Are you ready to say goodbye to an old friend? For many React developers, create-react-app has been a trusty companion in their journey of building single-page applications. It's made setting up projects a breeze and saved countless hours of configuring Babel and Webpack. But as with all good things, it's time to bid farewell. So let's take a moment to reflect on the impact of create-react-app and the exciting changes ahead.

For those of you who may be reading this without any prior knowledge, allow me to provide some context. A while back, I was browsing through YouTube when I came across a particular post.

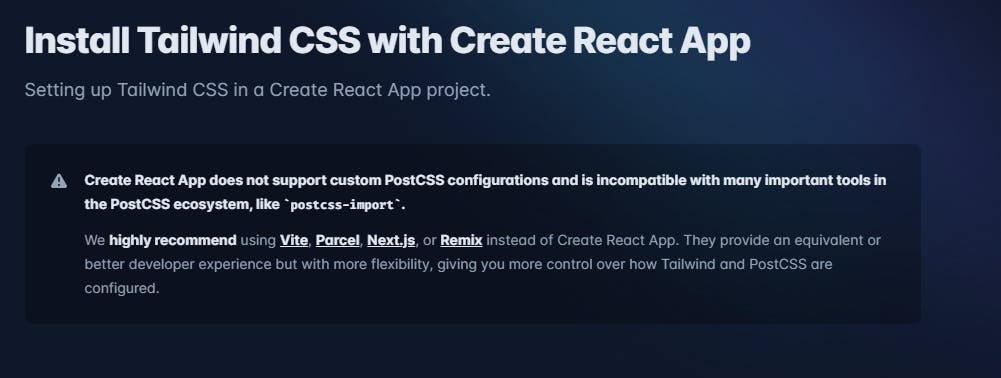
I also saw something on the Tailwind CSS website when I wanted to install Tailwind in my React application

I got confused. Why are we not using create-react-app anymore? What is happening? So many questions went through my mind.
What is create-react-app
In case you're not familiar, create-react-app is a React.js build tool and command line interface (CLI), similar to create-next-app or Next.js as some people call it. It's a super handy tool for building front-end web applications. Think of it as a user-friendly command line interface that helps you create React applications with minimal fuss and almost no configuration needed. 😊
Why create-react-app came into existence
Initially, setting up your react project used to be a daunting task for beginners in react.js. from setting installing React-dom, and React to setting up Webpack and Babel was pretty overwhelming. Sometimes one may give up in the process of just trying to install them.
CRA allowed developers to use ES6 syntax with their React applications and eliminated the need for manual configuration, making it easier and faster to get started with building front-end web applications.
Why are developers moving from create-react-app?
Speed and Performance: CRA offers pretty much good performance but not until alternatives to setting up your react projects and building your react projects came into existence. Frameworks such as Vite, Next.js, and Astro offer very fast build time and better performance as compared to CRA. With the release of the latest version of Vite, which is extremely fast, Next.js which is not also sleeping in terms of speed, and Astro which is like the flash of them all. Sometimes I wonder how fast we want our websites to load and maybe very soon websites will even load before the user clicks the search button. Lol, I'm just teasing 😅.
Control: This is not a major concern, but a concern is still a concern. Some developers, prefer to have more control over what they do and CRA does not offer total control. CRA abstracts away a lot of the configuration that goes into setting up a React project. Even though this is great for beginners who are just starting, some developers with a lot of experience just want to be able to control the configuration of their projects.
Alternatives to CRA
In the world of React Frontend, there are several options. When I say several, I mean many options. Many React frontend frameworks offer better performance and speed.
Astro: I put this first cause I have been using this lately to build my frontend applications. It is incredibly fast and it will give you a very good developer experience. One thing I love about Astro is the way it returns the error. It will tell you the error and what is supposed to be there. Not some gibberish that will get you confused.
Next.js: Next.js can be considered a full-stack framework as well, but it is built on top of React, offering features like server-side rendering and code splitting. The speed and performance of Next.js are exceptional, making it an excellent choice for developers looking to create fast, efficient, and complex applications.
Vite: Vite is a build tool and a development server that is used to build modern web applications. When you combine Vite with React, then we have? I don't know, I will leave it to you to complete it yourself. The latest version of Vite which was released some days ago is the Vite 4.3 version is just so fast. We are not going to be talking about how fast these frameworks may be in another article. However, Vite 4.3 is fast. I tried it out when some hours after it was released and I was shocked. We are going to use an article to check out the speed of these front-end frameworks soon.
Remix: Remix is a React framework for building web applications. It is built on top of React and offers features such as server-side rendering, data loading, and routing. Remix focuses on developer experience and performance, delivering a simplified API and quick build times. It serves as an alternative to traditional server-side rendering frameworks such as Next.js.
Gatsby: Gatsby is a popular React-based framework for building static websites and web applications. It offers features such as server-side rendering, pre-fetching, and code splitting to improve website performance and user experience. I have not used this framework but hey! if the internet says it's fast then it is fast.
Is CRA Dead?
My answer is no. There are still numerous developers using CRA, and it remains a popular tool for building React applications. Perhaps it is currently struggling, but it isn't dead. If what you want isn't available in CRA, there are better options. Do you need speed? You can try any of the alternatives mentioned previously. Additionally, you should consider that the frontend world is constantly evolving, and it's important to keep up with these changes to avoid being left behind.
Conclusion
What do you think about create-react-app? Do you still enjoy using it over other tools? Feel free to share your thoughts in the comment section. I'm excited to hear from you! Thanks so much for reading this article! Your time is truly appreciated. Don't forget to like, comment, and share with others. Take care and stay groovy! ✌️☮️